Il web design è un campo in costante evoluzione, spesso influenzato dai continui progressi tecnologici. In quest’area, nuove idee e innovazioni emergono continuamente, rendendola ricca di creatività e, grazie all’uso di animazioni, interazioni e immersioni digitali, queste idee prendono vita. Nel nostro articolo, esploreremo le tendenze principali del web design per il 2024, evidenziando quelle che si distingueranno rispetto al passato. Alcune di queste tendenze, però, rimangono popolari anno dopo anno, dimostrando la loro efficacia e durata nel tempo.
Vi sarà di certo capitato di sfogliare molti siti web di prodotti o piattaforme di ecommerce e di imbattervi in vari elementi che vi hanno fatto interagire con le pagine. Con la corsa all’intelligenza artificiale che sta raggiungendo livelli fino a un anno fa inimmaginabili, possiamo certamente aspettarci risposte più intuitive ed esperienze mirate. Quindi, in che modo questo influenza i trend di web design? Diamo un’occhiata 😉
Trend di web design che domineranno il settore nel 2024
1. Design incentrato sulla UX
Potreste già vedere molti siti web che si concentrano sulla UX o esperienza dell’utente. Ed è giusto così. Si tratta di una delle principali tendenze di web design, che si prevede aumenterà ulteriormente nel corso del prossimo anno, quando i progettisti si impegneranno a creare esperienze ancora coinvolgenti per gli utenti. La progettazione dei siti web con focus incentrato sull’utente presenta diversi aspetti fondamentali.
Se da un lato il risultato desiderato è la generazione di lead, l’aumento del traffico e le conversioni, dall’altro il percorso per raggiungerlo è incentrato sui visitatori. Ogni interazione o punto di contatto sul sito web è progettato tenendo conto dell’utente.
La barra di navigazione, l’immagine principale o il titolo, le animazioni o i video e il testo sono strutturati in modo da coinvolgere i visitatori fin dai primi secondi. Ogni informazione sulla home page deve essere diretta e trasmettere immediatamente ciò che l’azienda ha da offrire e come può risolvere un problema per i potenziali clienti.
Le aziende possono facilmente scoprire le esigenze e le preferenze dei loro clienti e creare esperienze personalizzate anche per loro. Molti siti web oggi sfruttano piattaforme basate sull’intelligenza artificiale per semplificare la navigazione e offrire raccomandazioni o soluzioni all’istante.
In futuro, le tendenze del web design potrebbero riguardare solo la UX.
2. Effetti degli anni ’90 / 2000
Un po’ come accaduto con i trend dei font del 2024, la nostalgia è tornata prepotentemente! Dal testo sovradimensionato alle illustrazioni retrò, sono molti gli elementi visivi che stanno tornando in auge nel 2023. I designer hanno incorporato grafiche ispirate alle tendenze della fine degli anni ’90 e del 2000. Nel web design, ci si può sicuramente aspettare di vedere grafiche dell’anno 2000 dominare il settore per il prossimo anno.
Rumore statico nelle immagini di sfondo, colori al neon e testo in stile matrix sono solo alcuni degli elementi che potrebbero diventare popolari. Dato che le persone reagiscono in modo così forte alla nostalgia nel design, non sorprende che l’estetica degli anni ’90 e 2000 venga utilizzata più comunemente nel branding.
Questi effetti possono funzionare anche nei siti web aziendali per il marketing, i servizi di design e i portfolio. Se volete ispirarvi a questi tren di web design, è bene che teniate presente la reattività dei dispositivi mobili e che aggiungiate solo quegli elementi utili su ogni dispositivo.
3. Gradienti vibranti
Instagram ha riportato i gradienti nel design dei loghi, ed è stato solo l’inizio di questa tendenza. I designer grafici e i brand hanno osservato l’impatto e la risposta delle persone alla nuova icona dell’app e hanno capito che i gradienti potevano aumentare il fascino di siti web, immagini e loghi. Poiché stiamo parlando di trend di web design, concentriamoci su questo aspetto.
I gradienti possono migliorare l’appeal visivo dei siti web e delle piattaforme di ecommerce, perché possono evidenziare messaggi essenziali, spingere le persone ad agire e incoraggiare i visitatori a continuare a scorrere le pagine.
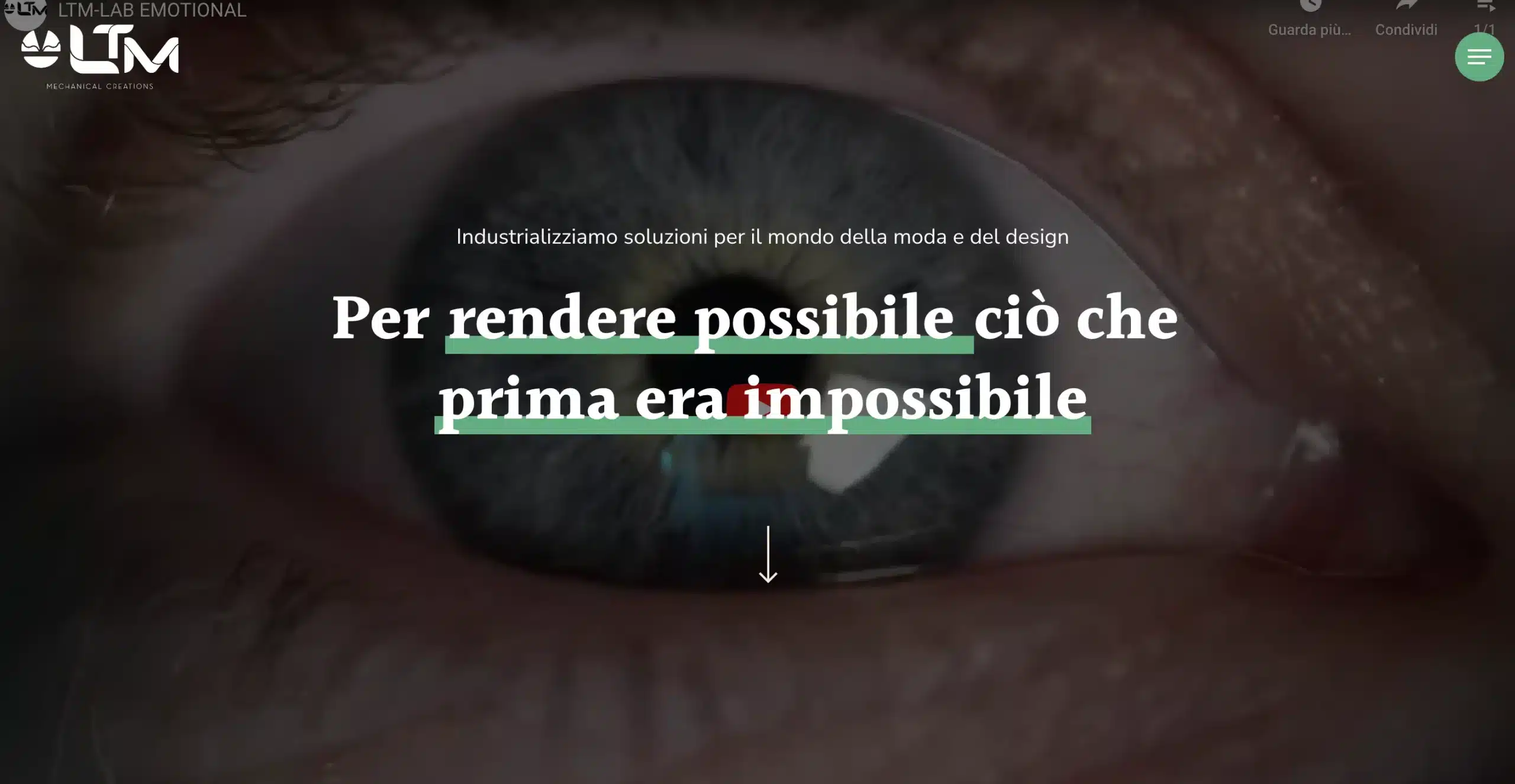
4. Tipografia cinetica o dinamica
Si tratta di un’altra tendenza emergente nel web design. La tipografia cinetica o in movimento è uno stile che prevede l’aggiunta di animazioni al testo in modo da catturare immediatamente l’attenzione dell’osservatore. Molti designer e brand si sono già lanciati in questa tendenza con grandissimo successo.
La tipografia cinetica può essere l’eroe del vostro sito web e può funzionare anche come elemento indipendente sulla home page. Con il testo in movimento per i titoli o i sottotitoli, è più facile tenere gli utenti impegnati ed evitare di ingombrare altre parti del sito. Non è necessario riempire gli spazi con immagini o forme per migliorare l’esperienza di navigazione. Inoltre, non rallenta il sito e ha un aspetto gradevole anche sui dispositivi mobili.
Questo trend di web design è secondo noi destinata a diventare molto influente in futuro, in quanto è possibile usare la tipografia cinetica per tantissimi aspetti di un sito wreb, dai servizi di marketing digitale, ai portfolio, alle agenzie e piattaforme per ottenere un impatto più significativo.
Scelto per te 👉 I migliori Tool di Intelligenza Artificiale per Design e Creatività
5. Narrazione interattiva
Nel 2024, i web designer dovranno scavare a fondo nei loro strumenti per coinvolgere le persone con lo storytelling nel web design. Credo che sia già una tendenza diffusa ovunque! Lo storytelling può essere sfruttato per costruire una brand identity forte e una voce unica in un panorama altamente competitivo.
Dal momento che ha dominato l’industria del design per un bel po’ di tempo, come può essere una delle tendenze emergenti del web design? È qui che entra in gioco l’innovazione. Aggiungendo l’interattività allo storytelling, è possibile ottenere un forte impatto sul pubblico e convincerlo a rimanere a lungo sulla pagina.
Lo storytelling interattivo consiste nell’aggiungere elementi che portino i visitatori da un punto all’altro senza interrompere il flusso di informazioni.
Con la gamification, i video e le immagini 3D coinvolgenti, è possibile creare un’esperienza indimenticabile per gli utenti. Questo non significa che si debbano fare le cose in grande con lo storytelling interattivo. Anche semplici animazioni con due o tre immagini o testi dinamici funzionano davvero molto bene. Per i siti di ecommerce, questa tendenza può offrire la giusta ispirazione.
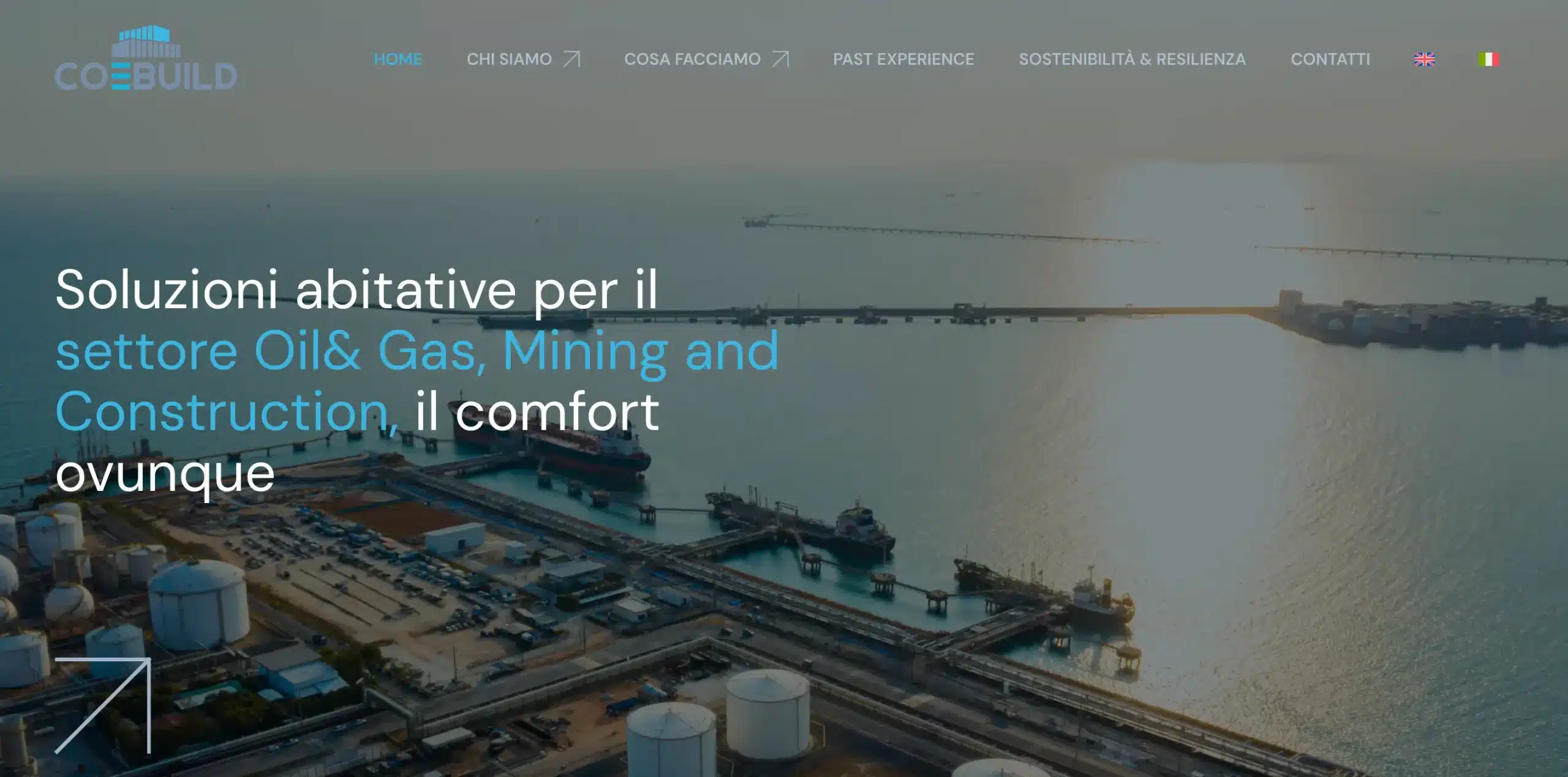
6. Testo grande o sovradimensionato
Se volete creare un sito web ultra-minimalista e che trasmetta le informazioni necessarie al primo sguardo, prendete in considerazione l’aggiunta di testo grande o sovradimensionato in tutte le sezioni. Oltre al titolo principale sopra la piega, potete optare per titoli spessi e in grassetto per evidenziare i servizi, i prodotti più venduti o le informazioni di contatto.
Un testo semplice con stili di carattere sans serif può aumentare il fascino del sito web, ed è possibile dire di più con meno se si sceglie di visualizzare le informazioni con testo grande e sovradimensionato. Questo aumenta anche la reattività dei siti web, in quanto i progettisti possono mantenere un layout minimal e saltare le immagini di grandi dimensioni sulle pagine.
Questo trend di web design potrebbe funzionare bene per le aziende basate sui servizi: il testo sovradimensionato o grande attira l’attenzione sull’USP (unique selling proposition) principale e su come il prodotto può colmare una lacuna per il pubblico.
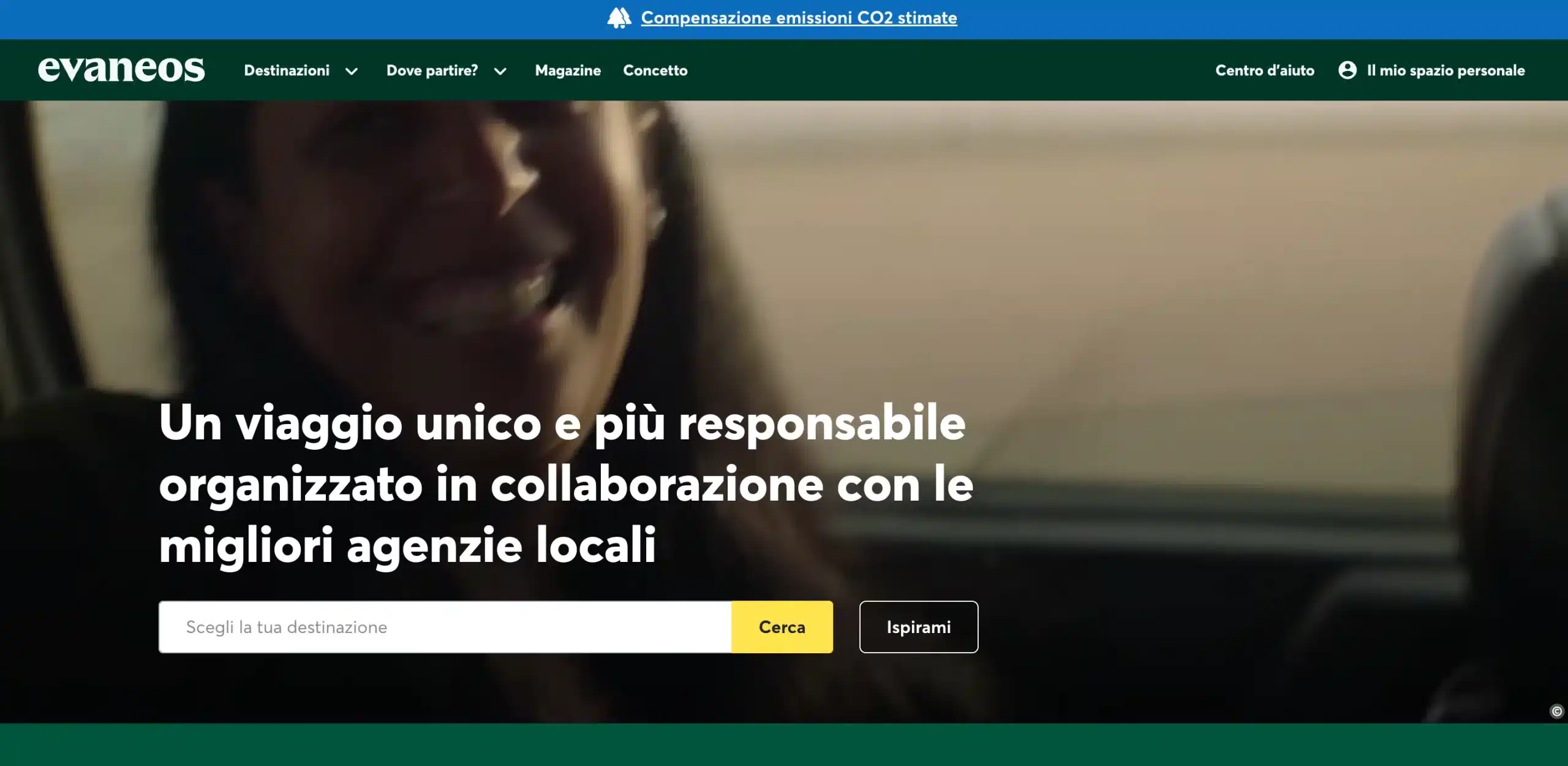
7. Glassmorfismo per la sezione Eroe
Qual è la prima cosa su cui ci si concentra quando si visita un sito web? Probabilmente, l’immagine principale o il visual che occupa l’intera area sopra lo schermo. E come facciamo a far risaltare questo elemento o a renderlo unico per il pubblico? La risposta è in questa tendenza emergente nota come Glassmorphism.
Si tratta di uno stile in cui i designer applicano la trasparenza per creare un aspetto o un effetto simile al vetro. Sta diventando sempre più popolare in questi mesi e probabilmente sarà un trend dominante anche nel 2024. Il glassmorphism nella sezione hero può far sì che i visitatori si fermino e notino il vostro messaggio o prodotto, perché ha la capacità di catturatre fortemente l’attenzione.
Le persone possono essere invogliate a scorrere ulteriormente e a scoprire ancor più dettagli su un’azienda o un marchio se trovano un’immagine o una forma esteticamente gradevole. Il glassmorphism può sembrare una tendenza complessa da seguire, ma può semplificare notevolmente il processo di progettazione per i professionisti. Può essere integrato in siti web di ogni settore e seguire le regole del minimalismo.
Scopri come la nostra agenzia può far crescere la tua attività online per farti ottenere più clienti e vendite👇
8. Illustrazioni fatte a mano
Questa è un’altra tendenza del web design che ci aspettiamo di vedere molto in futuro. Sebbene le illustrazioni sui siti web siano molto popolari, negli ultimi anni le cose sono cambiate. Ci imbattiamo sempre di più in siti web con illustrazioni fatte a mano davvero molto interessanti, che tengono impegnati i visitatori e li spingono a scorrere fino alla fine.
Con queste immagini si possono raccontare storie, dimostrare come un’azienda risolva un problema reale per i consumatori o attirare l’attenzione su diversi servizi. Le illustrazioni fatte a mano non devono essere necessariamente molto elaborate e possono trasmettere il giusto messaggio con un design semplice.
È possibile aggiungere immagini illustrative a qualsiasi tipo di sito web e creare un’esperienza memorabile per gli utenti. Le illustrazioni fatte a mano sono destinate a diventare una tendenza dominante del web design nel 2024, perché possono essere molto versatili e possono essere abbinate a temi, layout ed elementi diversi e svolgono un ruolo fondamentale per un buon web design che aiuti le aziende a prosperare a lungo.
9. Bordi trasparenti o visibili
Tra i principali trend di web design per il 2024, questa non può mancare. In futuro, vedremo sempre di più la presenza di bordi chiari intorno alle immagini di grandi dimensioni e alle foto dei prodotti; un buon modo per migliorare l’esperienza dell’utente con modifiche minime al design del sito web.
Questa semplicità è ciò che la rende una tendenza popolare da tenere d’occhio nel prossimo anno. Si vedranno sempre più siti web con bordi visibili e chiari che separano le sezioni della home page o anche il testo. Potete essere creativi quanto volete con questi elementi e incorporarli nel web design per evidenziare i vostri prodotti più venduti o i dettagli più importanti
I bordi trasparenti possono funzionare molto bene per ecommerce, pagine portfolio e aziendali in cui si desidera mantenere un aspetto completamente minimalista.
10. Motion effects in Home Page
È una tendenza che sta già facendo scalpore nel settore, ed è molto popolare tra i designer perché può contribuire a creare esperienze super coinvolgenti per i visitatori.
Gli effetti di movimento sulla home page possono essere di diversi tipi. Per una maggiore interattività, si possono aggiungere animazioni a scorrimento che non solo spingono l’utente a passare da un punto all’altro della pagina, ma attirano anche l’attenzione su ciò che l’azienda o il servizio hanno da offrire. Ecco alcuni altri modi per aggiungere effetti di movimento alla home page:
- Animazione Hover
- Animazione di caricamento
- Animazione d’accento
- Elementi in movimento
Potete coinvolgere facilmente i visitatori mostrando esempi di lavori precedenti in un portfolio o con un visual storytelling stimolante.
Se si integrano effetti in movimento in un sito web, è necessario assicurarsi che non influiscano troppo sulla velocità di caricamento delle pagine o sulla visualizzazione di esse su dispositivo mobile. Cercate di evitare un numero eccessivo di effetti, perché potrebbero confondere o sovraccaricare gli utenti dal punto di vista visivo.
Le nostre impressioni
Siamo finalmente giunti alla fine della nostra lista dei principali trend di web design per il prossimo anno. Aspettatevi di vedere quasi tutte queste tendenze dominare fortemente il settore; e se dovete apportare modifiche a un sito web, rinnovarlo completamente o progettarne uno da zero, dovreste tenere in considerazione le tendenze che abbiamo citato sopra. Ne varrà assolutamente la pena.
Contattaci oggi stesso per una consulenza e scopri come possiamo trasformare il tuo sito in un’esperienza indimenticabile per i tuoi utenti!
Compila il form qui in basso e trasforma la tua azienda! 👇
Ti piace l’articolo? Condividilo con amici e colleghi 👇