Qual è la pagina più importante di un sito e-commerce?
No, non è la home page, anche se quest’ultima svolge un ruolo fondamentale nel dare una prima impressione memorabile del vostro store.
La pagina più importante, in realtà, è spesso quella più sfavorita: la pagina prodotto.
È assolutamente logico se ci pensate.
Gran parte delle vostre e-mail, dei social media e degli annunci a pagamento hanno lo scopo di inviare il traffico non alla vostra home page, ma a specifiche pagine di prodotto/servizio. È lì, infatti, che avvengono le decisioni di acquisto.
Tuttavia, Il tasso di conversione medio di un ecommerce è tra l’1 e il 4%, che – come potete intuire – è piuttosto basso.
Il colpevole di questi tassi di conversione è di solito una progettazione e un’ottimizzazione inadeguata delle pagine dei prodotti.
Oggi quindi vorremmo fornirti 7 consigli per migliorare il design delle pagine dei prodotti del tuo ecommerce, e approfondiremo il motivo per cui ognuno di essi funziona.
Cominciamo!
1. Mantenete la CTA principale above-the fold
Una regola utile è quella di rendere ben visibili le CTA (call to action).
L’obiettivo è quello di far risaltare la CTA rispetto agli altri elementi del layout della pagina prodotto e di indirizzare l’attenzione dei visitatori verso di essa.
Indipendentemente dal fatto che si creda che la nostra capacità di attenzione si sia ridotta di quasi un quarto negli ultimi due decenni, la verità è che – secondo i numeri di Digital 2o21, il report annuale che analizza lo scenario social e digital a livello locale e globale, realizzato da We Are Social in collaborazione con Hootsuite, l’utente medio passa online circa 7 ore al giorno, vale a dire circa il 42% del nostro tempo di veglia se diamo per scontato un riposo di 7-8 ore.
Si tratta di un aumento di oltre un quarto d’ora al giorno rispetto alla rilevazione di 12 mesi fa, o 4%, che se mantenuto porterebbe il tempo totale speso da tutti noi online a 1,3 miliardi di anni.
Ciò contribuisce alla nostra cecità da banner, ovvero la tendenza delle persone a ignorare gli elementi della pagina che percepiscono (correttamente o meno) come annunci pubblicitari.
Inoltre, il 53% degli acquirenti online si aspetta che i siti di e-commerce si carichino in 3 secondi o meno.
Ciò significa che se volete ricordare in modo sottile ai visitatori del sito di effettuare un acquisto, mantenete sempre la CTA principale above the fold, o comunque visibile sullo schermo.
Le cosidette “CTA sticky” hanno proprio la funzione di restare sempre visibile nonostante lo scrolling dell’utente in pagina, in modo che sia sempre davanti ai loro occhi. L’inclusione di questa tattica migliorerà la UX del vostro sito web, soprattutto per gli utenti mobile.
Un vantaggio evidente della CTA sticky è che è meno invadente e fastidiosa di un normale pop-up. Inoltre, garantisce una migliore usabilità del sito, in quanto i visitatori non devono cercare un pulsante “Compra ora” o “Aggiungi al carrello” nella pagina quando sono pronti ad acquistare.
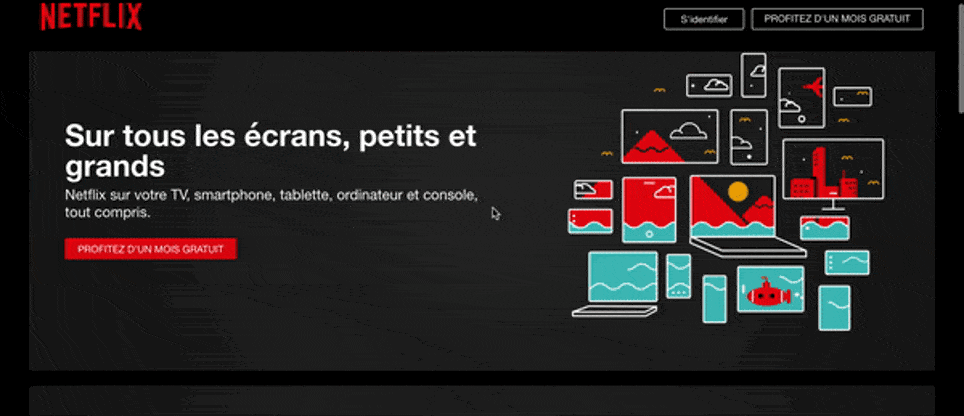
Su Netflix, la CTA è inserita nella barra del menù che resta visibile anche se si scorre e diventa rossa una volta che il visitatore inizia a scorrere la pagina.

2. Diversificate la galleria dei prodotti
Uno dei maggiori ostacoli a una buona esperienza di acquisto online è l’incapacità dei clienti di toccare, sentire, provare e sperimentare i prodotti.
Anche dopo l’acquisto, questi fattori possono danneggiare le vendite, poiché sono responsabili del fatto che il 15-40% dei prodotti acquistati online viene restituito.
In alcuni settori, come quello della moda, questa percentuale raggiunge il 50%.
Sebbene il coinvolgimento di tutti i sensi sia ancora una prerogativa dei negozi fisici, potete realizzare una galleria di prodotti diversificata.
Ecco come creare una galleria ottimale (e assicuratevi di utilizzare fotografie professionali dei prodotti).
Fornite il maggior numero possibile di immagini
Mostrate il vostro prodotto da diverse angolazioni e primi piani per aiutare i clienti a immaginarlo:
Utilizzate solo immagini di alta qualità, ma assicuratevi che siano ottimizzate in modo da non rallentare il vostro sito web. Le immagini sgranate o pixelate non fanno altro che ostacolare i tassi di conversione, poiché non mostrano correttamente i prodotti e non aggiungono valore.
Un simile passo falso influisce negativamente sulla percezione dei vostri prodotti da parte dei clienti e danneggia la vostra reputazione.
Ricordate che l’attrattiva visiva è un fattore determinante per la fiducia e la credibilità. Infatti la prima impressione è per il 94% legata al design. Ciò significa che i visitatori del sito saranno riluttanti a fornirvi il numero della loro carta di credito se le pagine dei vostri prodotti appaiono poco professionali.
Offrite una vista del prodotto a 360 gradi
Una funzionalità di visualizzazione a 360 gradi sostituisce la visita a un negozio fisico, poiché consente ai clienti di spostare un prodotto e di vederlo da diverse angolazioni.
Inoltre, implementando questo tipo di UX, sarete in grado di caricare meno immagini senza sacrificare l’esperienza dell’utente.
Abilitate la funzione di zoom
Quando i clienti guardano i prodotti in un negozio fisico, fanno attenzione ai dettagli. La funzionalità di zoom imita questo aspetto e consente ai visitatori del sito di capire meglio come è fatto un prodotto e di vederne la consistenza.
Quando possono esplorare il prodotto in dettaglio, i potenziali clienti si sentono più sicuri di effettuare un acquisto:
Mostrate i vostri prodotti in uso
Contestualizzate ogni prodotto mostrando ai potenziali clienti come lo potrebbero usare. In questo modo i clienti possono farsi un’idea dell’aspetto di un prodotto nel mondo reale e di come dovrebbe essere utilizzato.
Le foto in contesto danno ai clienti un’idea migliore della vestibilità dei capi. Ad esempio, è più relazionabile e coinvolgente mostrare un capo di abbigliamento su un modello piuttosto che posizionarlo su una superficie piatta.
È una buona idea includere modelli di diverse taglie e provenienze etniche per entrare in contatto emotivo con tutti i segmenti del pubblico target.
Sfruttate i video
L’88% delle persone afferma che potere vedere un video su una pagina prodotto li ha convinti a fare un acquisto.
La capacità di questo formato di condensare molte informazioni sul prodotto in un breve lasso di tempo è particolarmente potente.
Abbiamo già menzionato il problema della scarsa capacità di attenzione, quindi invece di costringere i vostri potenziali clienti a leggere le caratteristiche e i vantaggi del prodotto, è molto più efficace mostrare tutto questo in un breve video.
Mostrate le dimensioni del prodotto nella vita reale
Le dimensioni sono importanti quando si fanno acquisti online, in particolare per categorie merceologiche quali gli elettrodomestici e l’arredamento.
Se non volete ingannare i vostri potenziali clienti, assicuratevi che possano visualizzare quanto è grande o piccolo un determinato prodotto. Elencate tutte le dimensioni e aggiungete una tabella delle taglie per vestiti e scarpe.
Se c’è anche una minima possibilità che le dimensioni di un prodotto possano trarre in inganno, mostratene la scala collocandolo accanto a oggetti che possono essere usati come punti di riferimento.
3. Utilizzate CTA di grande impatto visivo
Oltre alle descrizioni convincenti dei prodotti, un invito all’azione ben studiato può fare miracoli per il vostro tasso di conversione. Ecco il motivo per riprendiamo l’importanza della CTA.
La ricetta per una CTA irresistibile consiste nel creare la giusta combinazione di testo, dimensione, colore e posizione.
Creare un testo orientato all’azione
Lo scopo di una CTA è dire ai visitatori cosa fare dopo e incoraggiarli ad agire.
Quindi, invece di dire “Acquista”, la formulazione deve essere più convincente, specifica e persuasiva. Frasi come “Sì, voglio una prova gratuita”, “Ottieni uno sconto” o “Voglio la mia offerta esclusiva” attirano maggiormente l’attenzione e sono più efficaci.
Ecco due ottimi esempi di CTA migliorate dopo aver effettuato un test A/B sulle parole:
Scegliere la dimensione giusta
Da un lato, si vuole che il testo di una CTA sia leggibile; dall’altro, non si vuole un pulsante gigantesco che sembri scadente e fuori luogo.
Il giusto equilibrio è un pulsante abbastanza grande da risaltare, ma non tale da sovrastare gli altri contenuti della pagina.
Le pagine dei prodotti dell’ecommerce americano di Cotton Bureau presentano CTA ben visibili, facili da leggere, ma che non mettono in ombra gli altri elementi della pagina e non appaiono troppo “push”:
Utilizzate colori contrastanti
Diversi studi hanno cercato di individuare il colore più efficace per le CTA. Ma non esiste un colore magico; l’unica ragione per cui il colore è importante è che deve far risaltare il pulsante della CTA sullo sfondo.
L’uso di colori complementari (quelli che si trovano ai lati opposti della ruota dei colori) creerà il miglior contrasto e aumenterà la visibilità della vostra CTA.
Un altro modo per rendere la CTA evidente e prominente è sfruttare lo spazio negativo.
Il sito Kettle & Fire sfrutta tutte queste best practice: la CTA è di colore rosso vivo e ben visibile sullo sfondo bianco.
Un altro motivo per cui questo esempio funziona è la facilità di personalizzazione e trasparenza degli ordini. I clienti possono scegliere il numero di confezioni che desiderano acquistare e vedere esattamente quanto verrà loro addebitato.
È inoltre possibile scegliere tra un ordine unico o un abbonamento.
4. Utilizzate video esplicativi
In un report pubblicato da Social Media Week, gli intervistati affermano di trattenere quasi il 95% di un messaggio dalla visione di un video.
Si tratta di una statistica significativa se il vostro sito vende un prodotto non convenzionale che richiede un po’ di “posizionamento” con il pubblico di riferimento.
Un’altra statistica che sottolinea l’importanza dei video: il 96% delle persone dichiara di aver guardato un video esplicativo per saperne di più su un prodotto o un servizio a cui è interessato.
I video esplicativi sono particolarmente utili per i prodotti complessi del settore SaaS. Se il vostro prodotto non è familiare al vostro acquirente tipo, investite nella produzione di uno o due video per le vostre pagine di prodotto.
Il motivo per cui i video esplicativi sono ottimi per dimostrare come si usa un prodotto è che funzionano meglio per fornire istruzioni. Invece di far leggere ai vostri clienti un muro di testo che descrive un determinato prodotto, offrite loro un video breve e coinvolgente che mostra esattamente come funziona.
Inoltre, le persone sono due volte più propense a condividere i video con la propria rete rispetto a qualsiasi altro formato, il che significa che potete anche ampliare la vostra reach e generare più traffico.
Potete vedere alcuni esempi di video esplicativi per ecommerce, QUI.
5. Fate leva sulla FOMO e l’urgenza
FOMO è un acronimo che sta per Fear Of Missing Out, letteralmente “paura di essere tagliati fuori”.
Anche nell’ecommerce, la paura di perdere l’occasione è un potente motore di conversione. Quando i clienti vedono che un prodotto va a ruba, sentono un forte impulso ad acquistarlo.
Infatti, il 60% dei millennial ammette di effettuare un acquisto reattivo di solito entro 24 ore dopo aver sperimentato la FOMO. Questo fenomeno psicologico profondamente radicato è innescato da un sentimento di ansia per l’idea che si stia per perdere un’opportunità unica.
La scarsità e l’urgenza sono elementi essenziali della FOMO.
Comunicando ai clienti che sono rimasti solo pochi articoli in magazzino, li si spinge ad agire prima che il prodotto che hanno adocchiato si esaurisca.
Anche la mentalità del branco è strettamente legata alla FOMO. È un istinto di sopravvivenza che agisce a livello subconscio, spingendoci a seguire la folla e a fare ciò che fanno gli altri.
La visualizzazione dei livelli di stock è uno dei modi più efficaci per sfruttare la FOMO.
Laddove possibile, collegate la pagina del prodotto al database dell’inventario e informate gli utenti su quanti articoli sono stati venduti o quanti ne sono rimasti.
Questa pagina prodotto su Amazon un senso di urgenza e di scarsità nei suoi clienti invitandoli a ordinare presto l’Apple Watch perché ne sono rimasti solo 9 in magazzino.
6. Affrontate i più comuni ostacoli alla conversione
Sebbene lo shopping online sia un modo comodo per i clienti di acquistare un prodotto comodamente da casa, ci sono alcuni ostacoli che possono impedire le conversioni.
Non dimentichiamo che i negozi di e-commerce sono sparsi in diversi Paesi o addirittura continenti, il che significa che i clienti non possono visitarli o controllarli.
È quindi ovvio che avere una sorta di segnale di fiducia aiuterà a dissipare ogni sospetto sulla legittimità di un determinato negozio e sulla sicurezza degli acquisti.
Gli ostacoli alla conversione più comuni sono:
Sicurezza delle transazioni
I vostri clienti sono preoccupati per la sicurezza dei dati della loro carta di credito sul vostro sito web.
Il 18% delle persone abbandona il carrello della spesa a causa di questi problemi di sicurezza.
Oltre a implementare un sistema che mantenga al sicuro le informazioni sensibili e le carte di credito dei vostri clienti, utilizzate i badge di fiducia per indicare che esercitate la dovuta diligenza:
Le pagine di checkout sicure e i badge per i pagamenti accettati ispireranno fiducia nei vostri clienti e li incoraggeranno a portare a termine i loro acquisti.
Costi di spedizione e politiche di reso
I costi di spedizione e le politiche di reso possono avere un impatto significativo sulle conversioni.
Se i clienti non vedono in anticipo il costo totale, è probabile che abbandonino il carrello senza completare l’acquisto.
Allo stesso modo, dato che non possono provare l’articolo che stanno ordinando, una politica di reso generosa può avvicinarli all’acquisto.
Disponibilità di assistenza post-vendita
La conversione non è la fine del percorso dell’acquirente. Una volta che qualcuno acquista da voi, è fondamentale offrire un’esperienza cliente eccezionale e soddisfare le sue esigenze.
Se le persone non sono sicure di cosa accadrà in merito all’assistenza post-acquisto (in particolare per gli articoli a prezzo elevato), saranno riluttanti a fare acquisti con voi.
Fate in modo che sappiano esattamente come possono rivolgersi a voi nel caso in cui incontrino un problema o vogliano semplicemente imparare a sfruttare al meglio il prodotto o il servizio che hanno acquistato.
Anche la creazione di una sezione FAQ è molto utile, ma un numero diretto o un’e-mail per contattarvi è ancora meglio.
7. Tenete sempre a mente gli acquirenti mobile
Il mondo sta assistendo a un aumento dello shopping mobile per svariate ragioni. Tra questi, il fatto che la maggior parte delle persone porta i propri dispositivi mobili ovunque vada, dall’ufficio al bagno. Inoltre, le esperienze di shopping attraverso le app rendono più facile fare acquisti su dispositivi mobili, così come la proliferazione di soluzioni di portafoglio mobile, come Apple Pay e Google Wallet.
Inoltre:
- Si prevede che la spesa per l’e-commerce mobile raggiungerà i 728,28 miliardi di dollari entro il 2025.
- Per il 59% dei consumatori, la possibilità di fare acquisti via mobile è un fattore importante da considerare per decidere dove acquistare.
- Il 57% degli utenti web dichiara che non consiglierà ad amici e parenti un marchio con un sito mobile mal progettato.
Tutte queste statistiche sono una solida base per la creazione di un negozio di e-commerce mobile-friendly.
Ecco alcuni suggerimenti per una pagina prodotto web mobile-friendly che non infastidisca i visitatori:
- Mantenete il design del sito web semplice che consenta una facile navigazione.
- Prediligete pulsanti di medio-grandi dimensioni
- Evitare l’uso di pop-up, che possono essere difficili da chiudere su un dispositivo mobile.
- Ottimizzare le immagini per i dispositivi mobili per aumentare la velocità di caricamento.
- Utilizzate il framework AMP (Accelerated Mobile Pages) per migliorare le prestazioni del server e aumentare la velocità di caricamento.
- Disattivate la correzione automatica nei moduli web per accelerare il processo di compilazione.
- Utilizzate font standard di facile lettura
Happy Socks ha implementato un design web mobile-friendly sulle pagine dei suoi prodotti. Semplicità, facilità di navigazione, pulsanti CTA di grandi dimensioni e una chiara panoramica del processo rendono facile per i clienti sfogliare la sezione dei prodotti e aggiungere un prodotto al carrello.
Se necessiti di una consulenza per lanciare un nuovo e-commerce o per rendere più efficace quello attuale, contattaci!
Il team di Trasparenze si prenderà cura del tuo progetto, come se fosse il nostro.